Pentaho & Apache Charts Dashboards
499.00$ 299.00$
Agotado
-
-
¿Usas Power BI ó Tableau?, ¿por qué?
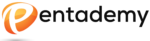
Aprenderás como implementar Apache ECharts en tus aplicaciones web. Aprenderás a diseñar tus propios Charts con base en conocimientos acabados sobre el modo en que las personas reaccionan ante los estímulos visuales, el modo en que perciben los datos, colores, formas, realizan comparaciones, etc. Diseñarás Charts, Gauges, Maps de estilo llamativo para presentar/vender una solución BI; y de estilo minimalista aplicando ciencia. Aprenderás a realizar configuraciones avanzadas a través de +80 ejemplos que podrás utilizar como guía en tus propios proyectos, de manera que no tengas que comenzar desde cero cada vez, sino que podrás adaptar alguno de estos ejemplos a tu propio contexto.¿Qué conocimiento necesitas?
-
Recomendable conocimientos básicos de SQL.
-
Recomendable (no indispensable) Curso de Fundamentos de Pentaho.
-
Recomendable (no indispensable) Curso de Dasboards Básico y/o Avanzado con Pentaho.
-
Portar una laptop personal para las clases de mínimo 4GB de RAM.
Metodología
-
Exposición teórica de los temas
-
Desarrollo de casos prácticos
-
Acceso a las clases grabadas
-
Acceso al material exclusivo
Ing. con más de 20 años de experiencia como consultor nacional e internacional en proyectos de Business Analytics y Big Data. Director/Gerente en empresas locales y multinacionales, especialista en Gobierno Electrónico, con dominio de tecnologías emergentes en Cloud como AWS, Azure
y GCP. Es instructor en soluciones de clase mundial como Pentaho/IDempiere/Odoo, Actualmente se desempeña como Chief Data Architect at GIS y Chief Executive Officer in EGS GROUP.Contenido del curso
MÓDULO 1: Pentaho Dasboards
-
DOM | HTML | XML | XHTML | CSS | JS | AJAX | jQuery
MÓDULO 2: Apache ECharts
-
¿Qué es Apache ECharts?
-
Principales aplicaciones
-
Licencia y condiciones de uso
-
Apache Software Foundation (ASF): descripción y principales proyectos
-
Características de Apache ECharts
-
Librerías, extensiones y componentes adicionales
-
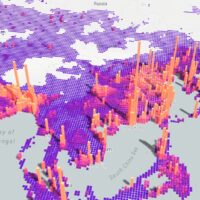
Ejemplos de visualización
MÓDULO 3: Implementación y recursos necesarios
-
Librería ECharts y jQuery
-
Creación de carpeta de Solución
-
Servidor local http-server de NodeJS: Características | Licencia | Configuración | Instalación
-
Docker:
-
Descripción | Características Licencia
-
Teminología Docker: Imagen | Contenedor
-
Principales usos y proyectos | Ventajas
-
Instalación | Funcionamiento | Ejemplos
-
-
Utilización de http-server dockerizado para trabajar en Servidor local
-
Instrucciones Start y Stop
-
MÓDULO 4: Configuración de Apache ECharts para integrarlo en página web
-
Recursos utilizados
-
Elementos de DOM
-
Obtención del Datasource
-
Estructura principal de configuración
-
Renderización
MÓDULO 5: Cuadro de Mando Integral (CMI)
-
Descripción, características, definición y limitaciones del CMI
-
Evolución y reseña histórica del CMI
-
Descripción del modelo de Toma de Decisiones en la era de la información
MÓDULO 6: Indicadores
-
Descripción, ejemplificación y características de
-
Indicadores Financieros
-
Indicadores No-Financieros
-
Inductores de Actuación
-
Relación Causa-Efecto
-
-
Descripción y ejemplificación de Indicadores en los Dashboards
-
Descripción y ejemplificación de Indicadores en los Dashboards
-
Descripción de Indicadores de Resultado
-
Descripción de Indicadores de Inducción
-
Criterios de Selección de Indicadores
-
Creación de diccionario y documentación de Indicadores
-
Descripción de las Key Performance Indicator (KPI)
MÓDULO 7: Perspectivas de Análisis
-
Descripción, ejemplificación y uso de Indicadores en cada Perspectiva
-
Perspectiva Financiera
-
Perspectiva Cliente
-
Perspectiva Proceso Interno
-
Perspectiva Aprendizaje y Crecimiento
-
Implementación de un Cuadro de Mando Integral
MÓDULO 8: Ciencia & Simplicidad
-
Justificación del uso de la ciencia al diseñar Dashboards
-
Clasificación de Dashboards de acuerdo a la pirámide de toma de decisiones tradicional: Estratégico | Táctico | Operativo
-
Descripción y ejemplificación del concepto Fidelidad de Datos
-
Importancia de la Contextualización de los datos del Dashboard: Datos adyacentes | Categorías adyacentes | Indicadores aislados
-
Descripción, ejemplificación y comparación entre Indicadores contextualizados y descontextualizados: Gauges | Bullets
-
Creación de Dashboard en una sola página
-
Utilización de Tabs en Dashboards
-
Manejo de estructuras de carpetas
-
Importancia del concepto Precisión de Datos
-
Descripción de los principales Principios de Diseño
-
Importancia del concepto Datos Relevantes
-
Descripción, características y diferencias entre estilos de diseño: Flat Design vs Realist Design
-
Configuración de las líneas de la Grilla: Horizontales | Verticales
MÓDULO 9: Percepción Visual
-
Descripción de los conceptos: Percepción | Percepción visual | Visión
-
Aplicación del concepto Percepción Visual a los elementos del Dashboard
-
Importancia del Equilibrio en los elementos del Dashboard.
-
Descripción e importancia de la Simetría en los Charts
-
Descripción del concepto Equilibrio Asimétrico
-
Descripción del concepto Cerramiento
-
Importancia de los conceptos Figura y Fondo
-
Descripción del concepto Asociación y aplicación a los elementos del Dashboard
-
Importancia del concepto Subordinación
-
Importancia de los conceptos Simplificación y Navaja de Ockham
MÓDULO 10: Colores de Diseño
-
Definición de los conceptos: Color | Luz | Longitud de onda | Espectro visible
-
Conformación del Círculo Cromático: CMYK | RGB
-
Categorización de los Colores: Colores Primarios | Secundarios | Terciarios
-
Descripción de las propiedades del Color: Tono | Saturación | Luminosidad
-
Definición de Colores Acromáticos
-
Definición de Colores Fríos y Cálidos
-
Análisis de la Psicología del Color aplicada a la sensación que producen
-
Importancia de la Armonías de Colores: Complementarios | Triada | Análogos
-
Creación de Paletas Custom: Colores Pastel | Naturales
-
Utilización de Paletas de Colores Online
-
Descripción de la notación Hexadecimal de los Colores
-
Definición y distintos tipos de Daltonismo: Protanopia | Deuteranopia | Tritanopia
-
Utilización de Colores Efectivos
-
Recomendaciones de diseño: Dirigir la atención | Evitar efecto camuflaje
-
Análisis de la Tendencia actual de paletas de Colores: Flat Design | Material Design | Bootstrap
MÓDULO 11: Fuentes Tipográficas
-
Definición y ejemplificación de Tipografía, Fuente y Familia
-
Descripción, usos y características de las tipografías: Serif | Sans Serif
-
Características y aplicación de Alineación de acuerdo al tipo de elemento: Izquierda | Centro | Derecha
-
Importancia de definir Set de Tipografías. Análisis de sites web más populares
-
Análisis de Fuentes recomendadas en: Textos Cortos | Largos | Nivel de importancia. Tamaño de fuente recomendada
-
Consideraciones de diseño efectivas respecto a las Fuentes tipográficas
-
Aplicación en Apache ECharts de las Propiedades HTML para manipular fuentes: font-family | font-size | text-align | vertical-align | color
-
Heredar configuración y asignar estilos a elementos ECharts
-
Análisis y configuración de los diferentes Tipos de archivos de Fuentes: TTF | OTF | EOT | SVG | WOFF | WOFF2
-
Configuración avanzada de Fuentes tipográficas en Apache ECharts: Importar tipografía | Crear @font-face | Asignar tipografía a elementos ECharts | Utilización de Google Fonts
MÓDULO 12: Alertas y Tooltips
-
Descripción, características y tipos de Alertas
-
Consideraciones respecto a las alertas de tipo Semáforo
-
Descripción y ejemplificación de cómo resaltar un valor en un Apache ECharts. Configuración avanzada de Apache ECharts utilizando formatos condicionales y Funciones JavaScripts
-
Implementación de botón Bootstrap para obtener la descripción del Chart
-
Ejemplificación de cómo resaltar los ítems de un Line Chart que coincidan con una lista de valores. Configuración avanzada de Apache ECharts utilizando Arreglos, Bucles interactivos y Funciones JavaScripts
-
Ejemplificación de cómo resaltar los ítems de un Line Chart que coincidan con una lista de valores. Configuración avanzada de Apache ECharts utilizando Arreglos, Bucles interactivos y Funciones JavaScripts
-
Configuración para Desktop: configuración de Tooltip, simple y formato HTML
MÓDULO 13: Charts | Gauges | Maps
-
Descripción, características y diseño efectivo de cada uno de los Charts de Apache ECharts
-
Ejemplificación de cada tipo de Chart y sus partes
-
Diseño eficiente
-
Series múltiples
-
Configuración avanzada de diseño minimalista
-
Configuración avanzada de diseño llamativo.
-
Documentación completa
MÓDULO 14: Pie Chart | Ring Chart
-
Utilización de categoría 'Otros'. Utilizado en casos que las porciones más pequeñas no superen un límite mínimo
-
Buenas prácticas al configurar los Labels
-
Configuración de Labels adyacentes a las porciones del Pie Chart
-
Desventajas del uso de Pie Chart y alternativa de presentación efectiva
MÓDULO 15: Bar Chart
-
Presentación horizontal y vertical. Invertir ejes
-
Configuración avanzada de Bar Chart para representar valores actuales y valores esperados
-
Comparación entre Bar Chart y Line Chart
-
Utilización de diferentes símbolos (puntos, vectores) para marcar valores en la Grilla
-
Análisis de los distintos tipos de presentación de valores
-
Configuración de Bar Chart de tipo Stacked: simple y múltiple
MÓDULO 16: Perspectivas de Análisis
-
Descripción y utilización del editor online
-
Ejemplificación de uso
-
Código completo
-
Propiedades establecidas y valores por defecto
MÓDULO 17: Gauge Tacómetro
-
Configuración con puntero y barra de progreso
-
Configuración con rangos de valores: implementación de colores y etiquetas adyacentes
-
Configuración con valor esperado o target
-
Configuración con puntero creado a partir de vectores
-
Diseño reducido
-
Diseño similar al velocímetro de un automóvil
MÓDULO 18: Gauge Activity
-
Diseño similar al de Apple Watch: circulares, con barra de progreso, porcentajes e imagen representativa
-
Representación de ítem individual
-
Diseño de Gauges adyacentes
-
Diseño de Gauges anidados
MÓDULO 19: Scatter Chart | Scatter Color | Bubble Chart
-
Configuración avanzada de Chart de tipo Cuadrante mágico Gartner
-
Implementación de curva de tendencia con regresión lineal
-
Configuración avanzada de Chart tipo Scatter Color, en donde los ítems toman un color de acuerdo a su valo
-
Configuración avanzada de Bubble Chart con línea de promedio general
MÓDULO 20: Documentación
-
Bloques de configuración: title, legend, grid, xAxis yAxix, visualMap, tooltip, dataset, series, textStyle
-
Cómo utilizar la documentación: Árbol de propiedades | Descripción | Valores esperados | Ejemplos
MÓDULO 21: Line Chart
-
Configuración de rangos de valores en eje horizontal
-
Implementación e importancia del uso de puntos (symbol)
-
Diseño con implementación de Imágenes en la Leyenda
-
Diseño avanzado con implementación de barra de Zoom para seleccionar un rango de valores
-
Utilización de imágenes representativas utilizadas como marcas en la línea
-
Configuración de los valores de inicio y fin del eje vertical: estático y dinámico
MÓDULO 22: Spline Line Chart
-
Ventajas y diferencias con Line Chart
-
Principales usos
MÓDULO 23: Step Line Chart
-
Ventajas y diferencias con Line Chart
-
Principales usos
-
Diferentes tipos: Step Start | Step Middle | Step End
MÓDULO 24: Boxplot Chart
-
Definición de sus marcadores: Menor | Primer Cuartil | Segundo Cuartil | Tercer Cuartil | Mayor
-
Definición de los valores Outliers
-
Diseño avanzado de Chart con cálculo automático de marcadores y Outliers
-
Implementación de valores obtenidos del Datasource
MÓDULO 25: Combo
-
Aplicación y usos de un Chart que combina Bar y Line
-
Aplicación y usos de un Chart que combina Bar y Area
MÓDULO 26: Candlestick
-
Definición de sus marcadores: Apertura | Cierre | Mínimo | Máximo | Estado
-
Configuración de Bar Chart complementario
MÓDULO 27: Perspectivas de Análisis
-
Configuración en diversos Charts de Líneas de Tendencia
-
Línea horizontal | Línea inclinada | Múltiples líneas
-
Configuración manual y automática
MÓDULO 28: Trend Zone
-
Configuración de Zonas de Tendencia
-
Rango de valores | Configuración de colores | Múltiples zonas
MÓDULO 29: Radar Chart
-
Configuración avanzada para utilizar valores obtenidos del Datasource
-
Diferentes estilos: Spider | Circular
-
Configuración de Leyenda interactiva
MÓDULO 30: Funnel Chart
-
Definición de sus marcadores: Base | Cuello
-
Configuración de etiquetas: Adyacentes | Integradas
-
Implementación: Horizontal | Vertical
-
Utilización de diversos tipos de Funnel: Completo | Mitad
MÓDULO 31: Pictorial Bar
-
Implementación de imágenes contextuales sobre los Charts
-
Configuración imágenes apiladas para simular un Bar Chart
-
Configuración avanzada de imágenes que simulan un Termómetro
-
Configuración avanzada de diversas series que simulan un Bullet Chart
MÓDULO 32: Perspectivas de Análisis
-
Creación y configuración de vectores con las principales secciones de un cuerpo humano
-
Configuración de Seat Map que utiliza un rango de colores para representar cada valor asignado a las partes del cuerpo humano
-
Configuración avanzada de Seat Map utilizado en los sistemas de venta/reserva de pasajes/butacas
-
Configuración avanzada de Seat Map utilizado en infografías y resultados de encuestas/censos
-
Perspectiva Aprendizaje y Crecimiento
-
Implementación de un Cuadro de Mando Integral
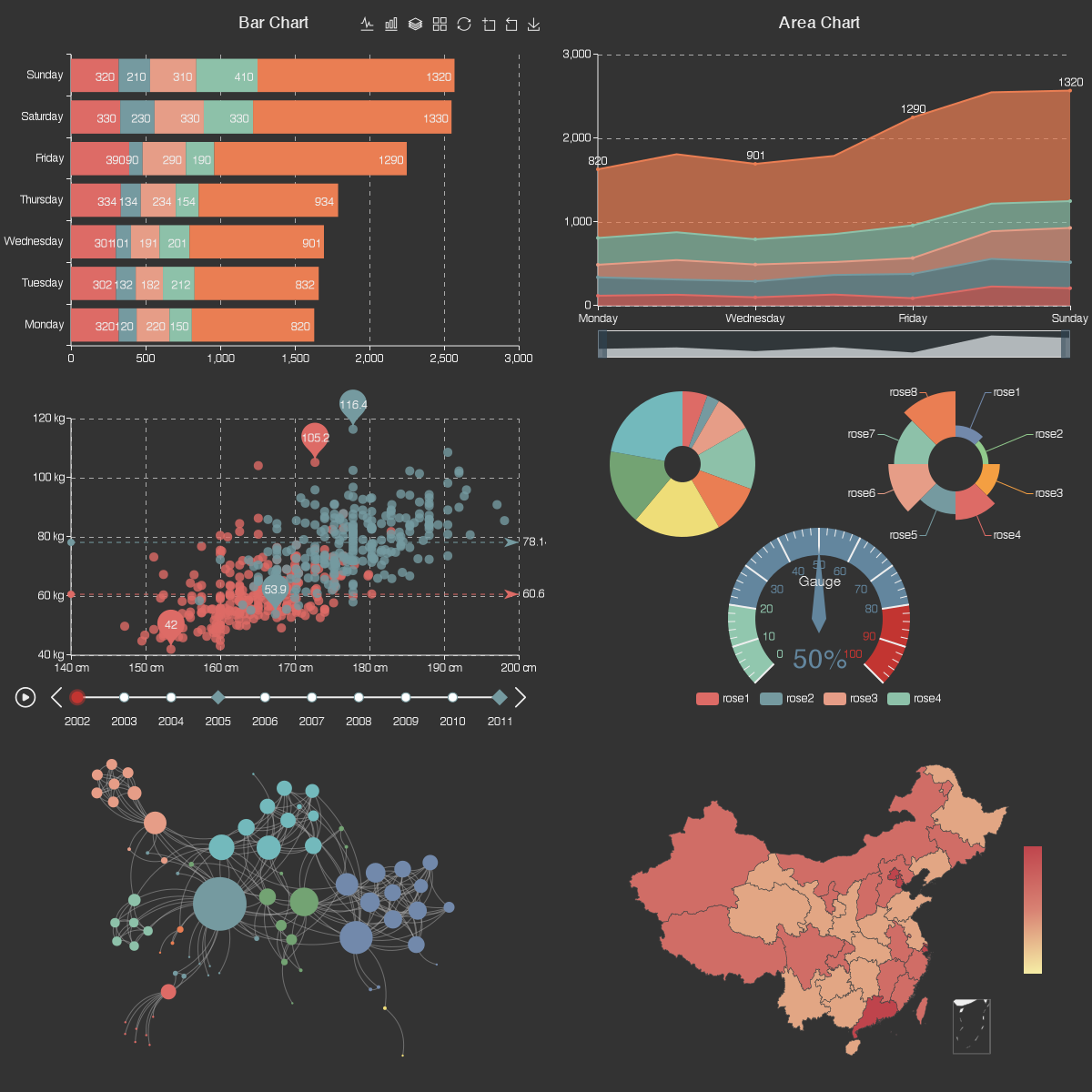
MÓDULO 33: Map
-
Bibliotecas de Mapas: Instalación | Configuración | Utilización de biblioteca con más de 250 mapas geográficos
-
Configuración de países/regiones resaltadas
-
Configuración avanzada de Tooltips
-
Configuración avanzada de la etiqueta que se colocará sobre cada zona/provincia. Modificación de la posición de las etiquetas
-
Implementación de zoom-in, zoom-out y desplazamiento
-
Configuración de mapa con diversas marcas, establecidas de acuerdo a sus coordenadas de latitud y longitud
MÓDULO 34: Datasource CSV
-
Configuración avanzada de funciones JavaScripts para trabajar con datasources CSV
-
Ejemplificación de cómo trabajar con otros tipos de datasources
MÓDULO 35: Bonus Track | Open Street Map
-
Búsqueda e instalación de extensiones
-
Open Street Map: Descripción | Características | Licencia
-
Configuración avanzada de mapa Open Street Map con marcas (Bubble Chart) establecidas por coordenadas de latitud y longitud
-
Implementación de zoom-in, zoom-out y desplazamiento
Preguntas frecuentes
¿Tengo acceso ilimitado a las clases?
Cuando realices la compra vas a poder acceder las veces que quieras dentro de un periodo de dos meses.
¿Cuándo inicia el curso?
Cuando tú quieras, lo puedes hacer a tu ritmo, ya que el acceso a es ilimitado durante dos meses.
¿Cómo obtengo el certificado del curso?
Luego de que termines el curso, debes de desarrollar las actividades correspondientes y publicarlo. El instructor revisará y si todo es conforme se emitirá la certificación.
¿Cuáles son las formas de pago?
Puedes realizar el pago a través de PayPal, tarjeta de crédito ó débito. También puedes realizar el pago en efectivo, en Perú en una de nuestras cuentas bancarias y en otros países mediante Western Union, cuando agregues el curso al carrito selecciona la opción de pago en efectivo. Una vez realizado el pago en un plazo máximo de 48 horas te llegará un correo con tus datos de acceso para el curso.
¿En qué moneda están los precios?
El pago es dólares americanos, sólo los alumnos peruanos pueden realizar el pago en Soles.
¿A quién escribo si tengo dudas?
Para consultas sobre los cursos:
+51 902 572 982.¿Porqué confiar en nosotros?

Instructores
Nuestros instructores son certificados en tecnologías como Pentaho, AWS, GCP, Azure y cuentan con experiencia en los temas, dictados, con una amplia experiencia real en aulas.

Acceso exclusivo a nuestro foros y canales de comunicación (telegram/discord)
Tenemos foros, tutoriales y material de acceso exclusivo, retos y muchos recursos con los que puedes empezar desde ya, y así conocer más de nuestro trabajo.

Aprende con la práctica
El nivel de retención de aprendizaje es mayor cuando se práctica haciendo, por ello todos los cursos tienen actividades lo que te permitirá retener un 75% de lo aprendido.

Tutoría constante
Los miembros del equipo responderán oportunamente a tus preguntas y constantemente compartiremos recursos exclusivos para los alumnos.

Feedback
La interación entre estudiantes e instructures en los cursos presenciales nos brindan un feedback para los cursos en la modalidad virtual. Además tenemos clases en vivo en nuestro canal de Youtube.

Comunidad
Ingresarás a una comunidad, en dónde si necesitas ayuda tus compañeros y el equipo siempre buscarán la mejor forma de ayudarte.
Pentaho & Apache Charts Dashboards
Descargar temarioEste curso es una experiencia nueva de aprendizaje hacia temáticas complejas.
36 vídeos
Certificación por 32 horas académicas
Acceso Inmediato
Disponible las 24 horas
Acceso habilitado durante dos meses
Desarrolla Proyectos Prácticos
-
-